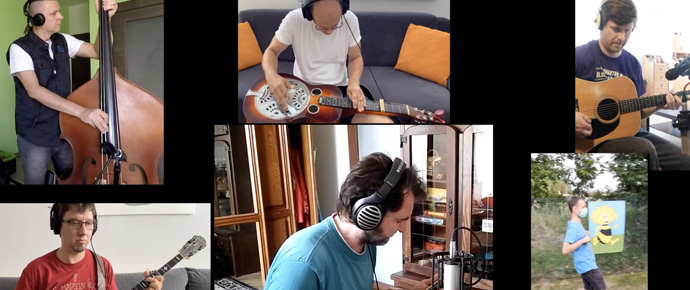
Here is another socially-distanced video from our bluegrass pals in Eastern Europe. More specifically, music produced and recorded by Ralph and Chris Schut in the Czech Republic, with help from several of their picker friends nearby, and vocals from members of
Ralph Schut
Will You Be There by Midnight video from European COVID all stars
Here's another socially-distanced music video from Ralph Schut and his European bluegrass all-stars, making music across the various nations and the many miles during COVID-19 restrictions. We had shared the first two videos they made back in October, featuring Ralph
Two new bluegrass jam videos from Czech and Slovak Republics
Evidence for the influence of bluegrass music in eastern Europe grows more obvious by the day, as we hear and see music from former communist countries that rivals anything produced here in the States. The story of bluegrass in both the
Bits & Pieces video from Ralph & Ondra
Czech grassers Ondra Kozák and Ralph Schut have created a music video for the title track of their latest album, Bits & Pieces. Both are exceptional musicians, well known throughout the bluegrass scene in eastern Europe, and other than the occasional pronunciation of a