Darren Nicholson Band at the 3rd annual Steve Sutton Memorial Benefit - photo by Wayne Ebinger Through the efforts of Darren Nicholson, mandolinist with Balsam Range, and Bill Byerly of Whitewater Bluegrass Company, a third annual memorial benefit concert in honor
Steve Sutton
-
-
2nd annual Steve Sutton benefit raises $7,000
Friends of North Carolina banjoist Steve Sutton held their 2nd annual Memorial Concert for him last month, to raise money for both local and national charities. Sutton passed away unexpectedly in May of 2017, and left a big hole in the
-
Steve Sutton scholarship benefit raises $6K
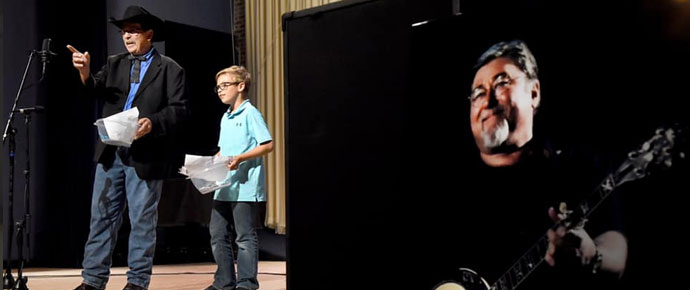
Photo portrait of Steve Sutton displayed by the stage at his benefit concert - photo by Wayne Ebinger We had posted earlier this month about a special benefit concert for Steve Sutton that was being help in Canton, NC. Steve was a
-
Steve Sutton Memorial Benefit May 10 in Canton, NC
A memorial benefit concert is scheduled this Friday to celebrate the memory of popular North Carolina bluegrass musician Steve Sutton, who died suddenly at age 61 around this time of year in 2017. Steve had been a staple on banjo and
-
Steve Sutton passes
Photo of Steve Sutton by Ted Lehmann Well-known North Carolina banjo player Steve Sutton passed away unexpectedly yesterday at home in Waynesville, NC. He was 61 years of age. Steve had been through multiple surgeries on his neck and spine in the