For their latest release, western North Carolina's Songs From The Road Band didn't simply select from the many celebrated songwriters within the group, but chose a new song from their neighbor Nick Dauphinais called Get Me Where I'm Going. SFTRB was
Songs From The Road Band
-
-
Where Lonely Lives from Songs From The Road Band
Songs From The Road Band, which started out as a side project for a group of jamgrass artists, is about to release their seventh album together. That's quite a track record for a side project! They have a new single available
-
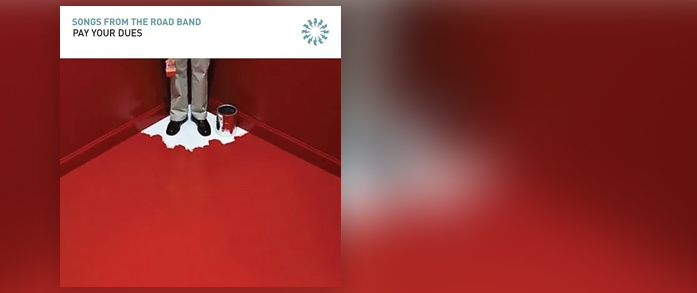
Pay Your Dues – Songs From the Road Band
Based in Asheville, North Carolina, the birthplace of so many current and essential bluegrass bands, Songs From The Road Band is an exceptional combo in a modern and melodic vein. The band, which consists of Mark Schimick (mandolin), Charles Humphrey
-
Pay Your Dues from Songs From The Road Band
As Songs From The Road Band sees their latest album, Pay Your Dues, hit the street today, the band is offering our readers a listen to the title track here at Bluegrass Today. This project may be the most fully-realized recording
-
Songs From The Road Band reaches back to Elvis and Suspicious Minds
For their latest release, Songs From The Road Band has reached back to the Vegas days of Elvis Presley and Suspicious Minds, one of the most popular songs from the autumn of the Big E's career in 1969. Though it may
-
You Left Your Lonely – new single from Songs From The Road Band
Songs From The Road Band have released a new single, You Left Your Lonely, another written by their bassist, Charles R Humphrey III, who has become one of the bluegrass world's more prolific songsmiths. These guys have a very interesting backstory
-
Songs From The Road Band to Prater Day
Songs From The Road Band, the popular progressive bluegrass group from western North Carolina, has announced a change in artist representation for the new year. They have signed with the Prater Day agency, home to a wide array of contemporary
-
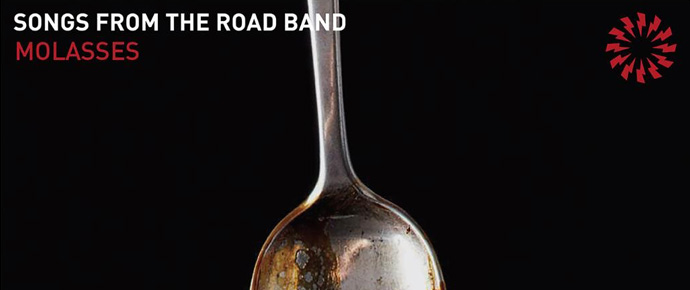
Molasses drops for Songs From The Road Band
Songs From The Road Band has released a third single from their upcoming album, one called Molasses, about a romantic relationship that is slow to develop. This group of experienced touring pros has an interesting pedigree. Each member had established themself
-
Track Premiere: Outside Of Omaha by Songs From The Road Band
We've been long time fans of the Songs From The Road Band, right from their launch as a touring group a few years ago. Sam Wharton and Charles Humphey III initially put the group together with Mark Schimick as a
-
Sam Wharton and Bands2Fans offer weekly streaming concerts
Just as we see live music coming back to stages in parts of the US, here is another regular streaming concert series for fans of contemporary and progressive bluegrass. Sam Wharton, guitarist and founding member of Songs From The Road Band,