Midnight Skyracer has distinguished itself in several ways since the band first formed in 2017. Aside from the fact that this Anglo-Irish outfit is an all-female ensemble, they also earned the honor of being the first British act nominated for
Midnight Skyracer
-
-
Shadows On The Moon video from Midnight Skyracer
Today marks the release of Shadows On The Moon, the highly anticipated second album from the UK's Midnight Skyracer, comprised of four lady Brits and a gal from Northern Ireland. Their crisp style of contemporary bluegrass has won them fans
-
Break The Rules video from Midnight Skyracer
Midnight Skyracer, the UK's female bluegrass supergroup, is back with a video for their new single, Break The Rules. The track will be included on their sophomore album, Shadows On The Moon, due on June 5, their first collaboration with Island
-
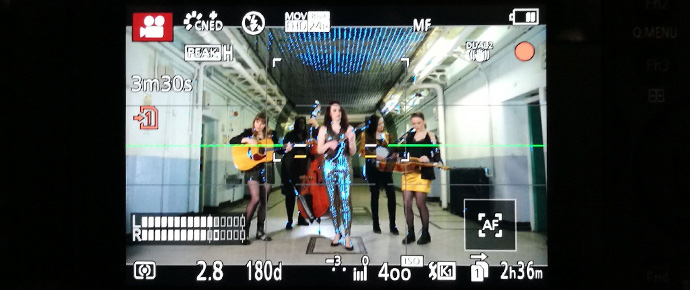
Fuel To My Fire video from Midnight Skyracer
British grassers Midnight Skyracer have dropped a music video to coincide with the release of their debut album, Fire. It's for the ersatz title track, Fuel to My Fire, written by mandolinist Leanne Thorose. The Skyracers are a quintet of English and Irish
-
Things moving fast for Midnight Skyracer
Things move quickly in today's digital world, and it seems that its market is clamoring for more Anglo-Irish girl power bluegrass, as newly-formed Midnight Skyracer describes themselves. The five piece, all-female band from England and Ireland just launched in the spring
-
Two new bluegrass bands emerge in the UK
We've been notified of the launch of two new bluegrass groups in the UK, made up of the members from a pair of young family groups in England and Ireland, and some of their hot pickin' friends. If you've followed the